Значок сайта, или фавикон(favicon)– это небольшая картинка, которая отображается рядом с названием веб-страницы в результатах поиска, на вкладке браузера или в закладках. Это как визитная карточка вашего сайта в интернете.
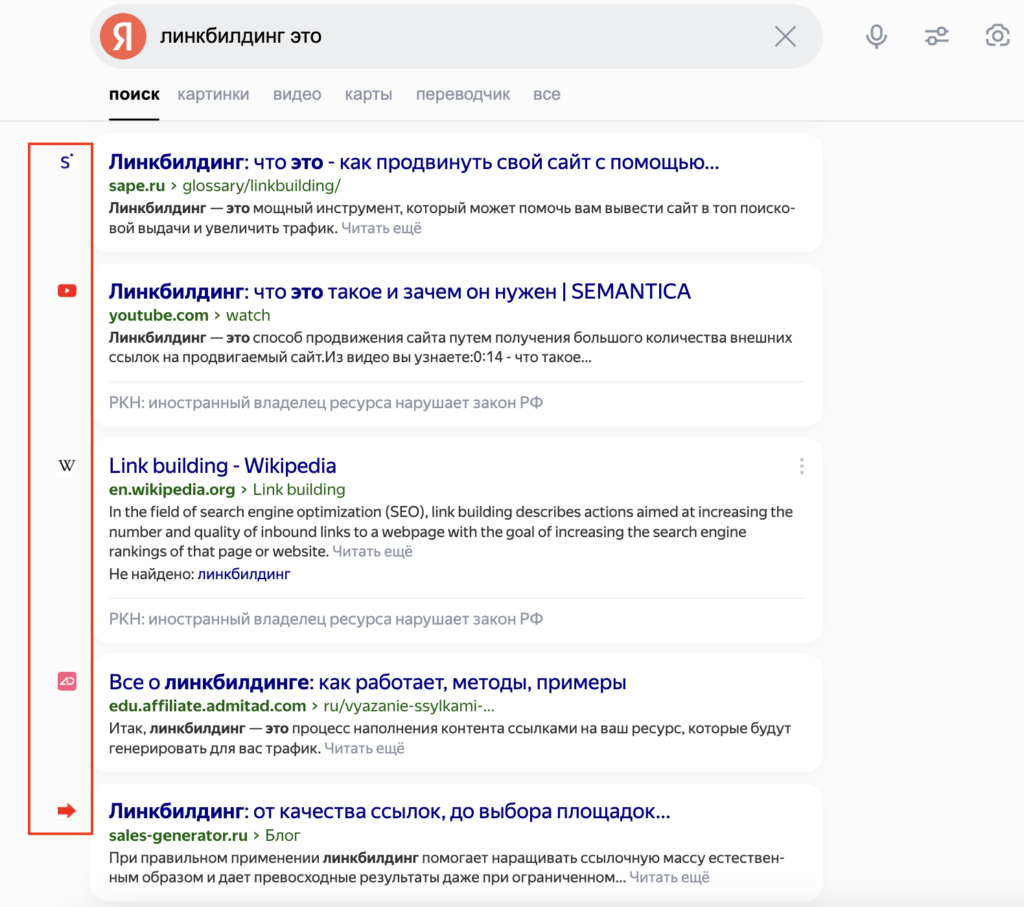
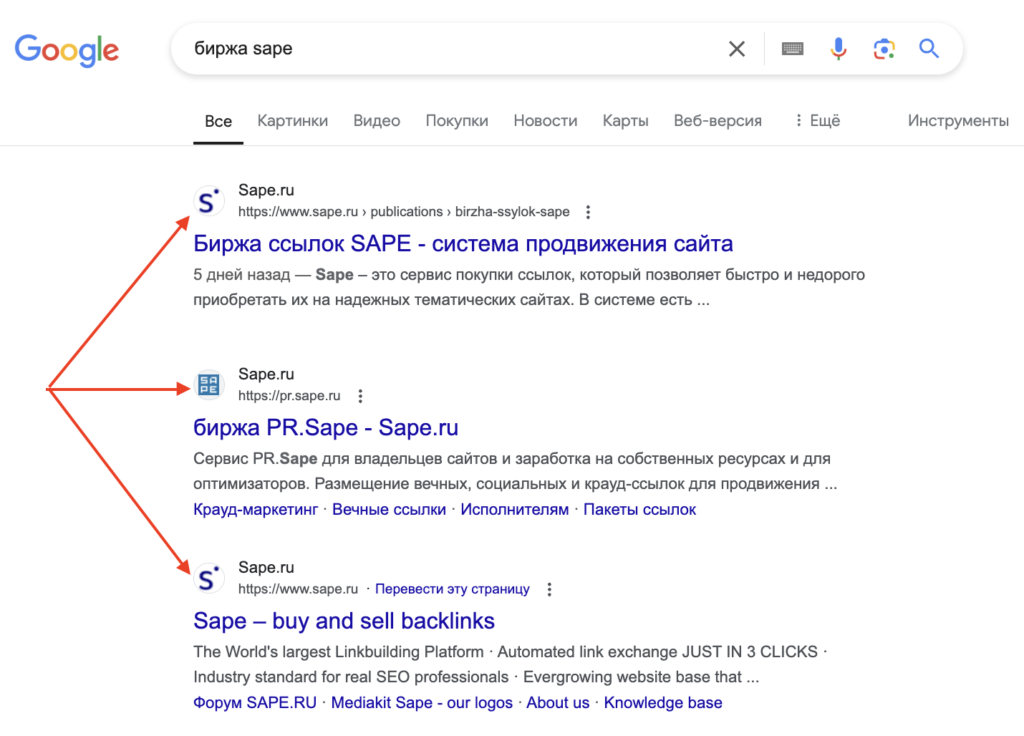
Фавикон вы можете увидеть практически везде в интернете. Например, когда вы ищете информацию в поисковых системах Google или Яндекс, перед названием каждого сайта вы заметите небольшой значок. Это и есть фавикон. Он помогает вам быстро определить, на какой именно сайт вы попадете, не читая длинные адреса.


Но фавикон можно встретить не только в результатах поиска. Посмотрите на вкладку вашего браузера, где открыты разные сайты. Видите маленькие картинки слева от названия каждой страницы? Это тоже фавиконы! Они позволяют вам быстро найти нужную вкладку среди множества других.

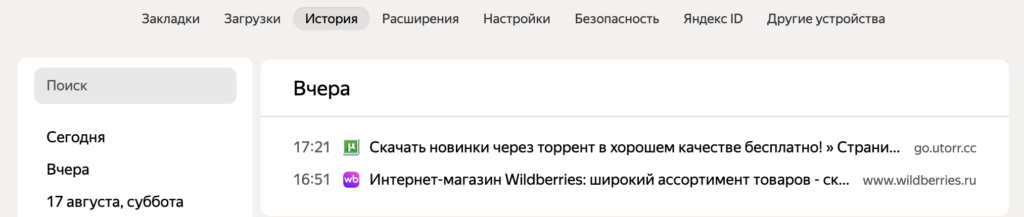
А если вы сохраняете интересные сайты в закладки или просматриваете историю посещений, то там вы также увидите фавиконы. Они помогают вам визуально отличить один сайт от другого и быстрее найти нужную страницу.

С помощью фавикона вы можете:
- Быстро найти нужный сайт. Среди множества открытых вкладок или в длинном списке закладок.
- Узнать сайт по внешнему виду. Даже если вы не помните точное название сайта.
- Сохранить время. Благодаря фавикону вы можете быстрее ориентироваться в интернете.
Как фавикон влияет на продвижение вашего сайта?
Хотя нет прямых доказательств того, что фавикон напрямую влияет на ранжирование в поисковых системах, он безусловно улучшает видимость вашего сайта. Яркий и запоминающийся фавикон привлекает внимание пользователей и повышает кликабельность ссылки в поисковой выдаче. Это, в свою очередь, может положительно сказаться на ваших позициях в поисковой выдаче.
Также вавикон:
- Улучшает узнаваемость бренда. Фавикон становится визуальным символом вашего сайта, помогая пользователям легче запомнить и идентифицировать ваш бренд.
- Повышает доверие. Профессионально оформленный фавикон создает положительное впечатление о вашем сайте и повышает уровень доверия пользователей.
- Отличается от конкурентов. Уникальный фавикон помогает выделиться среди других сайтов и сделать ваш ресурс более запоминающимся.
Таким образом, фавикон — это небольшой, но важный элемент вашего сайта, который может оказать существенное влияние на его успех.
Основные требования Яндекс и Google к фавикону
- Формат. Наиболее распространенные форматы для фавикона — PNG, ICO и SVG. SVG позволяет создавать векторные изображения, которые выглядят четко на любых устройствах.
- Размер. Оптимальный размер фавикона — 16×16 пикселей. Однако рекомендуется создавать несколько версий с разными размерами (например, 32×32, 48×48, 96×96 пикселей) для лучшей адаптации к различным устройствам и экранам.
- Соотношение сторон. Фавикон должен быть квадратным, то есть иметь одинаковую ширину и высоту.
- Содержание. Избегайте использования в фавиконе анимированных элементов, мелкого текста и сложных графических элементов. Фавикон должен быть простым и легко узнаваемым.
- Цветовая гамма. Используйте ограниченное количество цветов, чтобы фавикон хорошо смотрелся на разных фонах.
- Оригинальность. Фавикон должен быть уникальным и отражать индивидуальность вашего сайта.
- Скорость загрузки. Фавикон должен загружаться быстро, чтобы не замедлять работу страницы.
Дополнительные рекомендации
- Соответствие бренду. Фавикон должен гармонировать с вашим логотипом и общей цветовой гаммой сайта.
- Тестирование. Проверьте, как фавикон отображается в разных браузерах и на различных устройствах.
Как создать фавикон
Существует множество онлайн-сервисов и графических редакторов, которые позволяют создавать фавиконы. Вот только некоторые популярные сервисы:
- RealFaviconGenerator: https://realfavicongenerator.net/
- Favicon.cc: https://www.favicon.cc/
- Favic-o-matic: https://favicomatic.com/
Создание фавикона
1. Выберите изображение:
- Используйте логотип. Если у вас есть логотип, его можно адаптировать под формат фавикона.
- Создайте новый дизайн. Если логотипа нет, разработайте простой и запоминающийся дизайн.
- Онлайн-сервисы. Воспользуйтесь специальными сервисами для создания фавиконов. Они позволяют загрузить свое изображение и автоматически генерируют несколько версий фавикона для разных устройств.
2. Определите размеры:
- Стандартный размер. 16×16 пикселей.
- Дополнительные размеры. Рекомендуется создавать версии 32×32, 48×48, 96×96 пикселей для лучшей адаптации.
3. Выберите формат:
- ICO: универсальный формат, поддерживаемый большинством браузеров.
- PNG: позволяет создавать прозрачный фон.
- SVG: векторный формат, идеально подходит для масштабирования.
Как установить фавикон: пошаговая инструкция
1. Загрузите файл:
- Поместите файл фавикона в корневую директорию вашего сайта.
- Назовите файл «favicon.ico».
2. Добавьте код в HTML:
- Откройте файл header.php (или аналогичный) вашей темы WordPress или шаблона сайта.
- Найдите раздел <head></head> и добавьте следующий HTML-код:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
- Замените «/favicon.ico» на фактическое местоположение вашего файла.
- Дополнительные теги. Тег
apple-touch-iconиспользуется для устройств на базе iOS. Вы можете добавить и другие теги для разных платформ.
Пример установки фавикона для WordPress
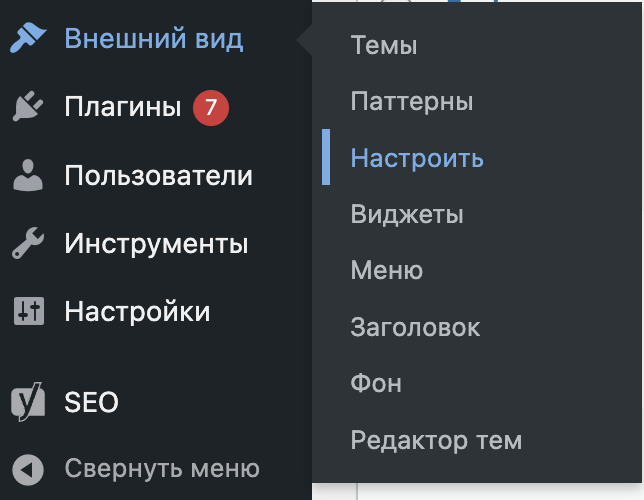
1. Внешний вид: Нажмите на вкладку «Внешний вид» в столбце слева.
2. Настроить: Выберите «Настроить».

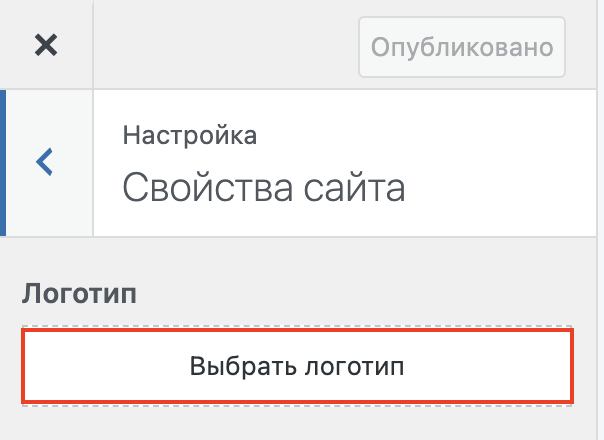
3. Свойства сайта: Нажмите «Свойства сайта», затем выберите значок сайта.

4. Загрузить: Загрузите ваш файл фавикона.
Пример для других CMS: Процесс установки может немного отличаться в зависимости от вашей CMS. Обычно необходимо найти раздел настроек, где можно загрузить файл фавикона.
Проверка
После установки, обновите страницу вашего сайта и проверьте, отображается ли фавикон в закладке браузера и в результатах поиска.
Дополнительные советы:
- Сервисы для проверки. Используйте специальные сервисы для проверки того, как отображается ваш фавикон на разных устройствах и в разных браузерах.
- Обновление кэша. После установки фавикона может потребоваться время, чтобы изменения отобразились в поисковых системах.
Помните: Фавикон – это важный элемент визуальной идентификации вашего сайта. Уделите время его созданию и настройке, чтобы ваш сайт выглядел профессионально и запоминался пользователям.
Следуя этим рекомендациям, вы сможете создать эффективный фавикон, который поможет улучшить узнаваемость вашего сайта и привлечь больше посетителей.
Завершили работу над визуальным образом вашего сайта?
Пришло время заняться его продвижением! Сервис Sape предлагает комплексное решение для увеличения трафика и улучшения позиций в поисковых системах. Автоматизированные инструменты Sape помогут вам легко и быстро:
- Подобрать качественные доноры. Мы подберем сайты-доноры, идеально подходящие для вашей тематики.
- Купить ссылки. Вы сможете приобрести как вечные, так и временные ссылки для естественного наращивания ссылочной массы.
- Отслеживать результаты. Система предоставит вам детальную статистику по всем кампаниям.
Сочетание уникального дизайна (с помощью фавикона) и эффективного продвижения (с помощью Sape) гарантирует успех вашего сайта!
>>>> Скорее регистрируйтесь в системе!